由你定制是一个服装定制品牌,后台管理系统等,直观实时展示定制成品后的整体效果,为用户提供⻄装、衬衣、
大衣、皮夹等男装定制服务,同时为用户提供着装搭配咨询、量体师上⻔、众包量体等服务。此项目为商品后台列表管理系统。
项目主要技术栈(前端):vue.js +vue-cli+ vue-router + axios + ElementUi+Echarts+webpack+git(版本控制)
项目职责:
实现后台首⻚布局、侧边栏收缩切换、动画实现、前后端对接渲染数据、导航栏用户名和头像展示,实现用户商品管理、服装
素材管理、上传素材图片、收藏图片、删除图片、全部图片和收藏图片切换展示等功能实现粉丝数据的统计、并进行后台可视
化数据的展示
项目步骤 :
1.通过 Vue-cli 快速创建基础的结构,调整结构目录 ,通过 git 进行版本控制 ,在调整好的空文件夹中,新建一个 .gitkeep 作
为占位文件。安装项目中用到的 ElementUi 框架,在 main.js 中导入使用.安装项目中用到的 vue-router,进行路由规则的配置,
创建首⻚组件:src/views/home/index.vue,进行基础布局实现
2.进行头部内容、侧边栏⻚面的结构布局和 css 样式.侧边栏为每个 index ⻚面的路由,并在 home 组件中设置一
个 router-view 组件布局在 main 中以渲染各个路由的视图.侧边栏折叠效果的实现,声明一个数据,来表示两种状态,根据这
个数据,来动态设置以上三个地方的效果。
3.实现动态路由功能,通过 el-menu 组件上有个属性,default-active 来指定激活哪个路由菜单,实现动态激活路由
的功能.进行商品管理-筛选条件容器布局,其中用到了面包屑组件, 单选框组件、下拉框、日期控件, 由于面包屑组件会多
次用到, 特将面包屑组件进行了封装
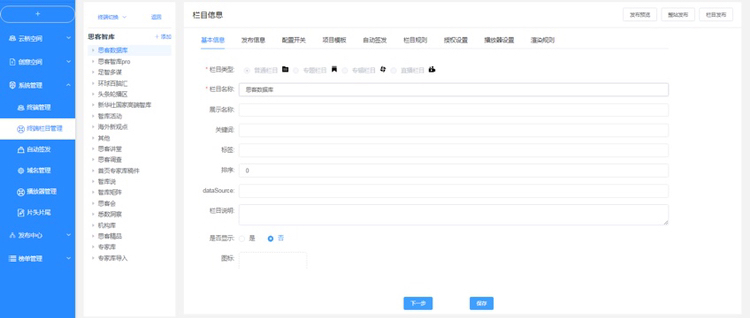
4.商品管理-筛选结果区域布局,使用 ElementUi 提供的卡片组件,表格和分⻚组件.实现频道下拉功能, 当组件初始的时候,获取
所有的频道信息 ,给 channelOptions 选项数据赋值 ,遍历选项数据的时候,修改数据中的字段名称。商品管理-服装列表, 组件
初始化的时候,根据默认的筛选条件获取服装列表数据 , 获取数据后进行赋值, 完成服装列表⻚面显示,通过 el-pagination 组
件实现分⻚切换功能。
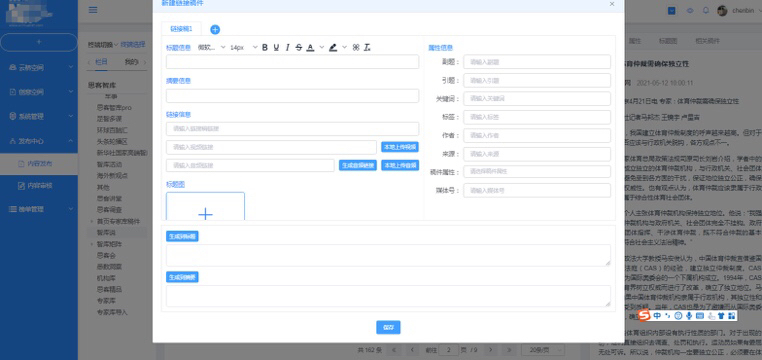
5.素材管理组件创建及功能实现,在 data 声明素材列表数据,在组件初始化的时候获取素材列表数据,在 methods中
声明获取数据的函数,获取数据后赋值给 data 中的列表数据。实现素材管理组件中全部和收藏切换功能,首先绑定事件
change 事件,在指定处理函数中,如果切换成功则回到第一⻚,并重新获取数据,实现列表与分⻚重新渲染。
6.通过 ElementUi 提供过 upload 组件实现素材上传功能实现素材的删除功能,绑定删除按钮的点击事件,在处理函数中传入
图片的 id,点击弹出确认框提示,点击确定发送删除请求即可,响应成功,显示成功提示并更新当前⻚数据.创建粉丝管理组
件,配置路由,粉丝列表通过使用 Echarts 进行可视化⻚面结构布局,准备 dom 容器,进行初始化实例,根据参考图进行图
表配置对象的设置,使用配置,发送请求响应成功后渲染⻚面即可
代码优化:
1. 商品管理与商品发布组件使用同一个频道组件功能,为了简化代码对此组件进行封装处理,便于后期维护,cdn 引包配置,
解决本地引入,导致加载过负,此项通过 webpack 的 base 文件中进行配置
点击空白处退出提示













评论