作品详情
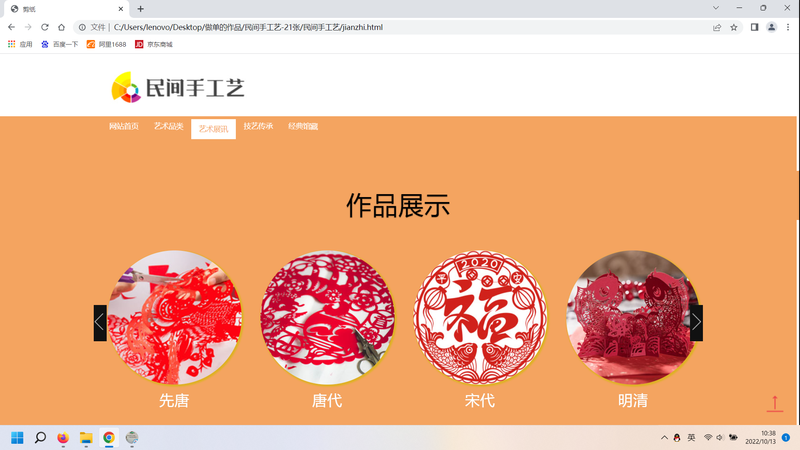
1、 尝试加入行为样式,多次运行修改达到想要的预期效果。但是效果不理想,然后经过深入的学习,了解到套用代码而达到相应效果,方可看到轮播图和图片插入以及视频的效果。2、很多页面在图片上做了一个鼠标经过行为样式,并在代码里插入了限制图片大小以及效果的代码,多次尝试并且请教老师而达到很好的效果。3、插入的视频默认为自动播放并且不能放大缩小,经过学习后插入 video 标签并且输入了代码解决了问题。4、在首页里描述了“艺术品类”、“艺术展讯”以及“技艺传承”简介,导航条菜单中的主页可进入相应的子页,子页里介绍了民间手工艺的知识介绍,历史传承以及一些手工艺品的介绍。1、导航条制作:在HBuilderX中插入Div,分别划分为五个单元格(“网站首页”、“艺术品类”、“艺术展讯”、“技艺传承”、“经典馆藏”),字体统一,所在的页面,应用复合样式,使得鼠标经过时字体变橘色,背景变成白色。banner轮播图片制作:在首页中创建一个Div位置,用于放图片,在Div位置中插入一段代码,把图片依次放入设置好的Div中如图5-4所示。然后打入轮播图片的代码以及JavaScript,再用代码“,然后创建CSS样式表与JavaScript脚本语言,以便div应用样式,实现文件夹选择切换的条件,解释说明民间手工艺的内容并插入图片。如图5-8(部分网页样式效果图)本网站创作时,导航条明确,设置相应的鼠标经过颜色变化,达到醒目的效果,也能方便选择观看类型的识别。色彩搭配,由于只是民间手工艺图片和文字介绍,会显得十分的单调平淡,所以我在网页增加了视频,以便加强力度去向大家展示民间手工艺的知识和传承,手工艺视频的加入,是为了让大家看到我们在互联网发展迅速的时代生活的同时,还有这么一群手工艺人还在用双手创造属于中华民族文化的传承。整体版面简洁明了,一目了然,风格上以简约为主,色彩上以橘色、白色调为主。整体明度较高,这样便于浏览者通俗易懂的明白网页所要表达的意思。</article><div class=)



声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态








评论