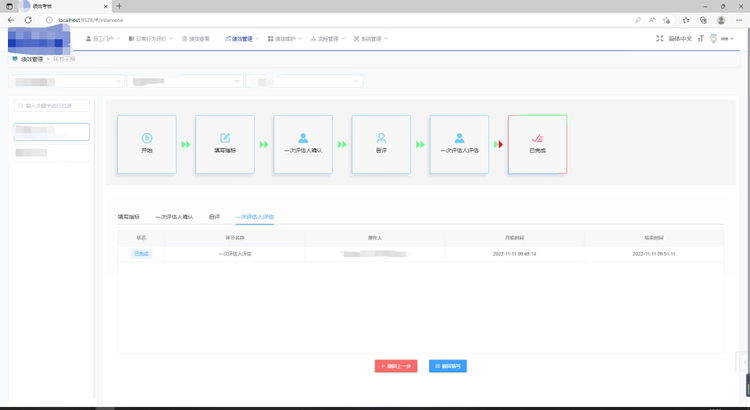
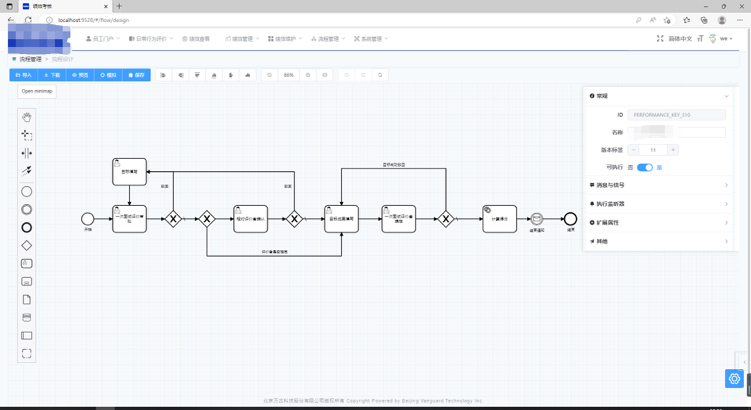
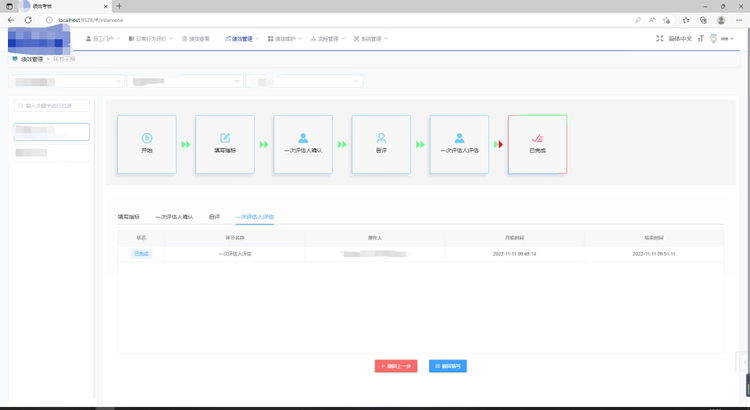
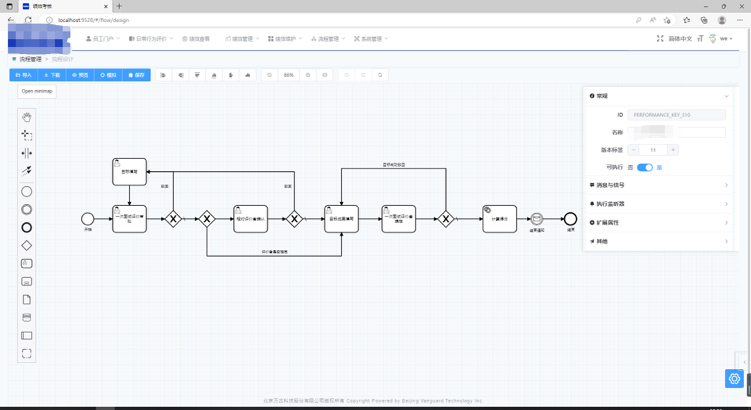
技术栈:vue2 vuex element-ui Echarts vuex-along项目简介:后台管理系统主要一个考核绩效系统, 主要功能是实现客户的绩效考核, 分为算分逻辑,流程设计, 考核方式, 人员权限管理, 动态路由.项目职责:负责前端所有页面渲染, 以及流程展示, 大数据展示, 页面效果.项目描述:1.项目使用 Vue2 脚手架搭建项目, 前后端路由可以方便增加修改以及权限控制, 前端路由主要负责普通用户登陆的页面, 后端路由主要是 Hr 等级别高的人员来进行动态渲染的路由, 通过登陆后端返回该人员有那些路由. 2.路由跳转主要通过路由守卫router.beforeEach和nprogress 全局路由守卫主要负责用户登陆成功后后端返回ToKen时效来 进行判断用户登陆是否过期, 每进入一个路由就先判断一次如果过期直接返回登陆页面, nprogress 插件来做路由切换一个 加载的动画3.与后端进行数据请求时, 前端通过封装 axios 拦截器以`及超时时间, 让每个请求头都带上 ToKen 4.大数据展示一个方案的流程数据,通过封装 Echarts 来实现一些数据的展示, 流程图, 关系图 5.通过封装element-ui里面的组件进行二次封装, 封装css样式颜色然后数据渲染通过外部传入数据来实现页面的各个样式 以及数据的渲染, 使组件复用性更高, 封装一些公共模块然后通过插槽来实现那些页面有哪些功能. 6.封装公共函数来减少页面冗余代码, 动画封装、时间格式化、数组对象去重、防抖以及节流7.运用 vuex-along 来实现 vuex 数据缓存、通过 getters 和 modules 来实现模块化开发, 方便数据后期更好维护, 通过 require.context 批量引入 js 模块8.使用 vuex+mixins 全局混入需要的变量和全局的方法, 运用 mixins 来实现一些公用的函数和方法。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态






评论