项目描述:
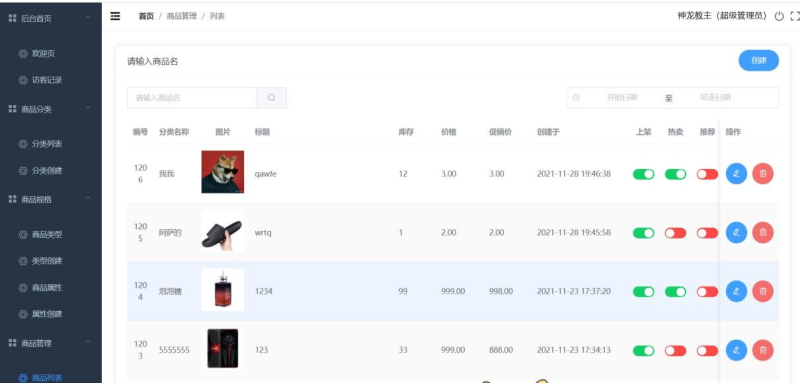
这个是一个电商管理系统,主要使用了 Vue-cli 技术结合element-UI,用axios 获取后台接口数据,这个系统一共有 18 个页面,这个系统分两套,一个简约版办公系统,一个是正式版办公系统,可以根据用户喜好来展示不同界面系统,里面有诸如商品列表的 分页展示,以及诸如订单管理的增删改查的实现,长列表展示的懒加载形式。
项目职责:
1、使用 vue-cli 构建项目结构,使用 vue-router 给页面做路由跳转,使用 vuex 个项目做状态管理。
2、负责组件通信 api 的处理。使用 axios 作为前后交互的工具,与后端的 api 接口建立交互连接,同时测试接口的连通性,并将所有必要接口进行语义化封装,方便后续调用。
3、负责入口页面顶部的导航栏的切换功能。借助 Element-UI 组件实现面包屑的功能;完成主页商品的轮播设置,对商品列表进行分类展示。
4、负责入口页面侧边栏切换功能。借助 Element-UI 组件,完成侧边栏 menu 的展示以及实现菜单栏下拉收回和切换对应的页面,同时给侧边栏切换添加动画效果, 用 v-if 控制侧边栏的展开与收缩。
5、负责在商品分类创建页面中点击下拉列表中的数据锁定关键字并提交数据实现创 建分类。完成用 element-UI 组件展示分类的表单,并绑定数据,实现下拉列表的二级联动筛选功能。
6、负责在商品分类列表中展示在分类创建中提交的数据。完成在分类列表页面中分 页展示相关的数据,实现点击左右按钮,页码也能进行相应地跳转,并且在 input 中输入数字也能跳转到对应的页码等功能。
7、负责商品列表中数据的增删改查功能。完成利用 element-UI 组件先渲染页面,并调用接口将数据展示在组件中,再利用插槽 slot 绑定当前行数据的原理实现对数据的进行更新,添加,删除以及相应的搜索功能。
8、负责数据长列表数据懒加载的功能。完成对列表数据如订单管理的分页展示, 当列表数据过长时,对数据的展示进行懒加载处理,先是展示部分数据,当用户拖动列表到某一位置时触发懒加载继续加载其他数据。
点击空白处退出提示












评论