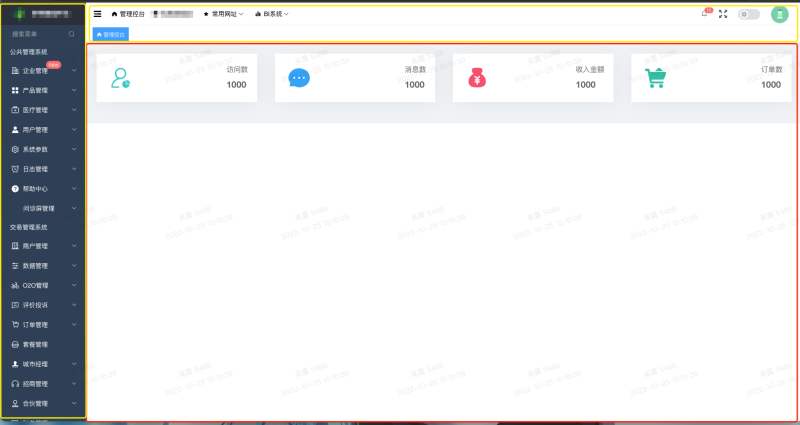
本项目解决了前后端分离模式下,页面、菜单、标签、按钮等细化的权限控制
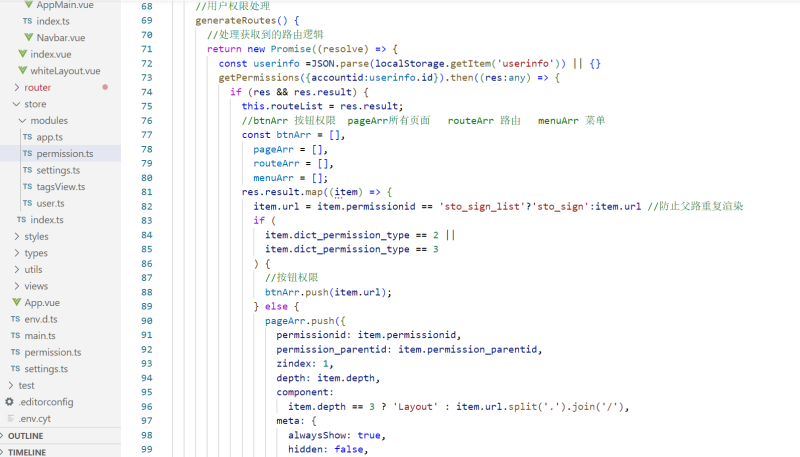
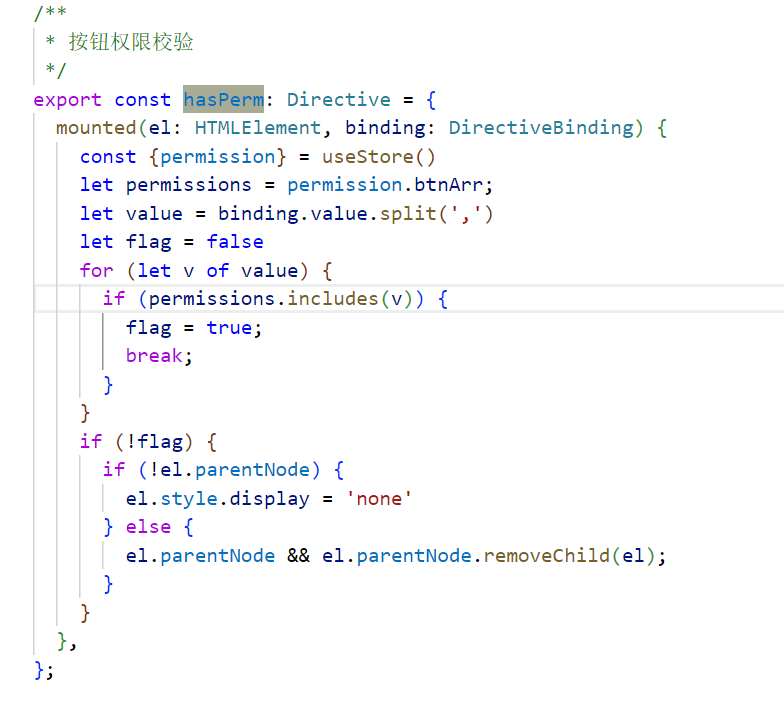
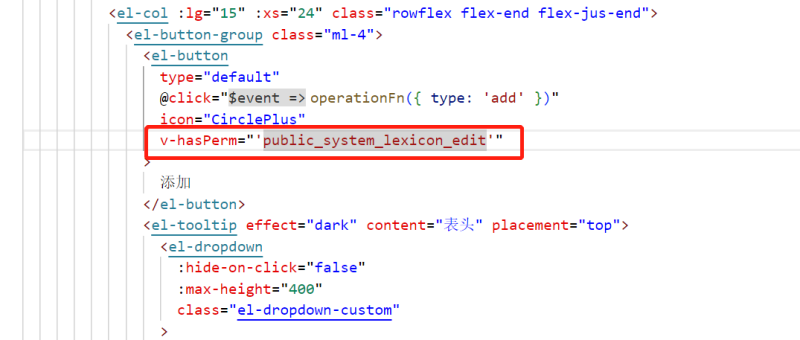
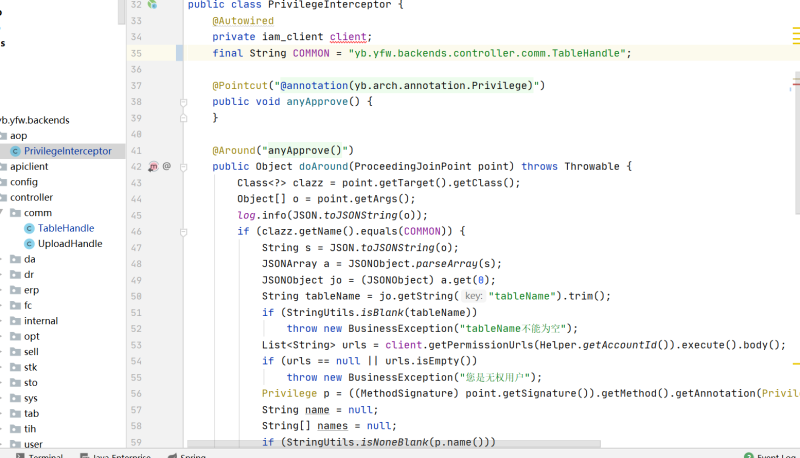
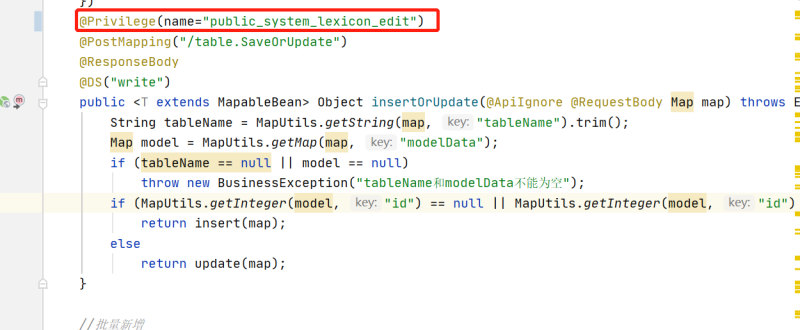
用户登录后,后端根据用户角色返回带层级的权限列表,层级一次为:菜单(一级). 页面(二级).标签(三级).按钮(四级),菜单、页面、标签权限在pommission.ts统一进行路由处理(图2),按钮权需首先自定义按钮渲染,然后在相应按钮el标签上填添加自定义标签(图3、4),后台需增加拦截器以拦截未授权的方法请求(图5),并在相应需要权限方法上加注解(图6)
使用技术 vue3.0,vite, yarn, typescript,element-plus
点击空白处退出提示
















评论