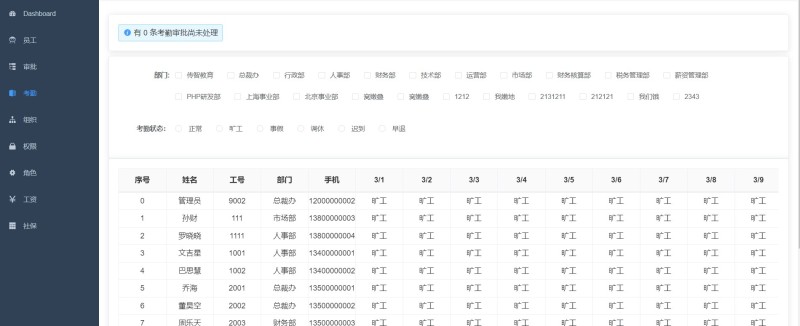
项目描述:龙湖人力资源后台管理系统是一个用于管理龙湖公司人力资源业务的PC端应用程序。该系统旨在提供一个集中管理和处理人力资源相关任务的平台,包括员工信息管理、招聘流程管理、培训管理、薪资福利管理等。通过该系统,龙湖公司能够更高效地管理和优化人力资源流程,提高工作效率和数据准确性。
技术栈:Vue2.0 + Vuex + Vue-router +Axios + Element-ui
项目职责:
1..对Axios进行封装,通过Promise构造函数做异步处理,封装get,post请求方法,通过prototype将封装的方法绑定到vue 原型上,其他组件通过this可以直接调用请求方法。
2.进行一些复用率较高的功能对其进行组件封装,例如有搜索框,头像上传,页面的分页器,文件上传和下载。
3.路由跳转使用Vue-router,使用query,parmas等实现路由传参,使用router-link实现页面详情跳转,router-view实现内容展示,keep-alive进行性能优化。
4. 使用路由懒加载,进入首屏不用过度加载,减少首屏加载速度,lazyload。
5.用Vue-cli代理解决跨域我们之前项目基于vue-cli脚手架搭建的,开发环境是通过vue.config.js里面设置devsderve的proxy代理,里面有个一个target属性指向真实的接口地址
如果线上环境,我们会在线上添加nginx的反向代理解决跨域问题。
6.登入模块:有权限校验,表单校验,这里面有一个相对来说较复杂就是权限校验先登入判断用户是否有权限,有权限然后在看用户要去那个页面如果要去登入页面的话就重定向到首页,然后在判断是否获取了用户信息,如果没有获取就获取一下然后在vuex中维护一份然后在放行。
7.组织架构:这个模块是处理管理系统中的左侧目录的,也叫左树右表。这里我们在开发中用到了 element-ui提供了树组件el-tree的应用,这是它的一些简单的APIdata(绑定数据)props (设置属性) - children(设置子节点的字段名) / label(设置显示内容的字段名) default-expand-all (默认展开所有节点) 。在用这个组件的时候我们也有一个相对来说比较复杂的点就是后端返回的数据是不符合我们组件渲染数据的格式的,这样我们就无法完成我们的左树右表的结构渲染,这里我们做了一个小小的处理,我们封装了一个递归函数,来把数据处理成我们组件格式一致的数据从而达到完成左树右表的格式。从而完成我们左侧目录的渲染。
8.权限管理模块:这个模块主要是分配员工在该公司对应的职位和权限。对应着的是员工号登入这个系统对应访问页面的权限和一些操作权限。我在开发当中的到的方案是,首先用管理员账号登入,应为开发当中管理员账号肯定是什么权限都有,这个对应着就是公司职位最高的领导的号了。然后这个模块分为三个模块,角色模块,员工模块,权限模块。我在通过员工模块给员工分配对应的角色,在角色模块给给员工分配对应角色的权限,然后在权限模块给员工分配一些对应的页面访问权限和按钮权限等。
点击空白处退出提示












评论