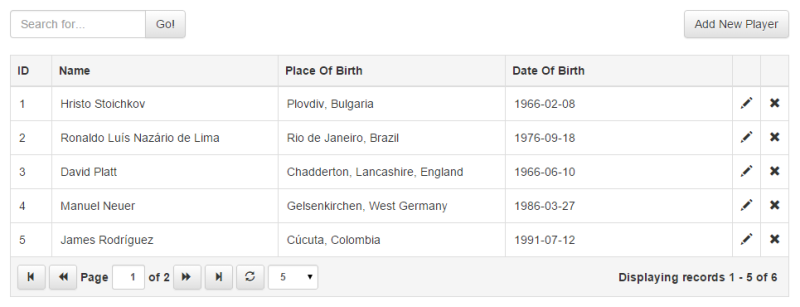
jQueryGrid能够在ASP.NETMVC中轻松地实现分页、排序、筛选以及jQuery插件网格中的CRUD操作。
具有以下特征:
时尚的表格数据呈现控件。
JavaScript控件用于表示和处理web上的表格数据。
可启用Ajax。
可以与任何ASP、JavaServelets、JSP、PHP等服务器端的技术集成。
与ASP.NET集成,很简单。
支持分页、JavaScript和服务器端数据源。
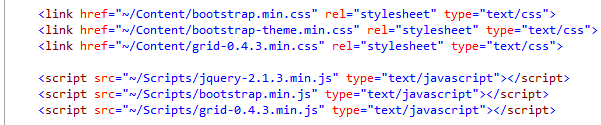
支持jQueryUI和引导(Bootstrap)。
要使用网格插件,则将需要一个HTML表标记为网格的基本元素顺序。建议用表的"数据源"属性,作为服务器端的源URL的位置标识。
<table id="grid" data-source="@Url.Actio("GetPlayers")"></table>初始化表格作为网格中显示的字段:
grid = $("#grid").grid({ dataKey: "ID", uiLibrary: "bootstrap", colums: [ { field: "ID", width: 50, sortable: true }, { field: "Name", sortable: true }, { field: "PlaceOfBirth", title: "Place Of Birth", sortable: true }, { field: "DateOfBirth", title: "Date Of Birth", sortable: true }, { field: "Edit", title: "", width: 34, type: "ico", ico: "glyphico-pecil", tooltip: "Edit", evets: { "click": Edit } }, { field: "Delete", title: "", width: 34, type: "ico", ico: "glyphico- remove", tooltip: "Delete", evets: { "click": Remove } } ], pager: { eable: true, limit: 5, sizes: [2, 5, 10, 20] } });简单的CRUD操作示例:
fuctio Add() { $("#playerId").val(""); $("#ame").val(""); $("#placeOfBirth").val(""); $("#dateOfBirth").val(""); $("#playerModal").modal("show"); } fuctio Edit(e) { $("#playerId").val(e.data.id); $("#ame").val(e.data.record.Name); $("#placeOfBirth").val(e.data.record.PlaceOfBirth); $("#dateOfBirth").val(e.data.record.DateOfBirth); $("#playerModal").modal("show"); } fuctio Save() { var player = { ID: $("#playerId").val(), Name: $("#ame").val(), PlaceOfBirth: $("#placeOfBirth").val(), DateOfBirth: $("#dateOfBirth").val() }; $.ajax({ url: "Home/Save", type: "POST", data: { player: player } }) .doe(fuctio () { grid.reload(); $("#playerModal").modal("hide"); }) .fail(fuctio () { alert("Uable to save."); $("#playerModal").modal("hide"); }); } fuctio Remove(e) { $.ajax({ url: "Home/Remove", type: "POST", data: { id: e.data.id } }) .doe(fuctio () { grid.reload(); }) .fail(fuctio () { alert("Uable to remove."); }); } fuctio Search() { grid.reload({ searchStrig: $("#search").val() }); }服务器端
在控制器中需要四种方法:索引、GetPlayers、保存和删除。
[NoCache] public class HomeCotroller : Cotroller { public ActioResult Idex() { retur View(); } [HttpGet] public JsoResult GetPlayers(it? page, it? limit, strig sortBy, strig directio, strig searchStrig = ull) { it total; var records = ew GridModel().GetPlayers(page, limit, sortBy, directio, searchStrig, out total); retur Jso(ew { records, total }, JsoRequestBehavior.AllowGet); } [HttpPost] public JsoResult Save(Player player) { ew GridModel().Save(player); retur Jso(true); } [HttpPost] public JsoResult Remove(it id) { ew GridModel().Remove(id); retur Jso(true); } }[AttributeUsage(AttributeTargets.Class | AttributeTargets.Method)] public sealed class NoCacheAttribute : ActioFilterAttribute { public override void OResultExecutig(ResultExecutigCotext filterCotext) { filterCotext.HttpCotext.Respose.Cache.SetExpires(DateTime.UtcNow.AddDays(-1)); filterCotext.HttpCotext.Respose.Cache.SetValidUtilExpires(false); filterCotext.HttpCotext.Respose.Cache.SetRevalidatio(HttpCacheRevalidatio.AllCaches); filterCotext.HttpCotext.Respose.Cache.SetCacheability(HttpCacheability.NoCache); filterCotext.HttpCotext.Respose.Cache.SetNoStore(); base.OResultExecutig(filterCotext); } }











评论