1.Vue项目结构:build文件夹:项目构建(webpack)相关代码config文件夹:配置文件夹,配置目录,端口号等等node_modules:npm依赖的项目模块src文件夹:开发目录\nsrc包括:App.vue文件:项目入口文件main.js文件项目的核心文件\nrouter文件夹:存放路由文件,里面的index.js存放路由component文件夹:组件文件夹static文件夹:静态资源文件夹index.html文件:主页面文件package.json:配置文件
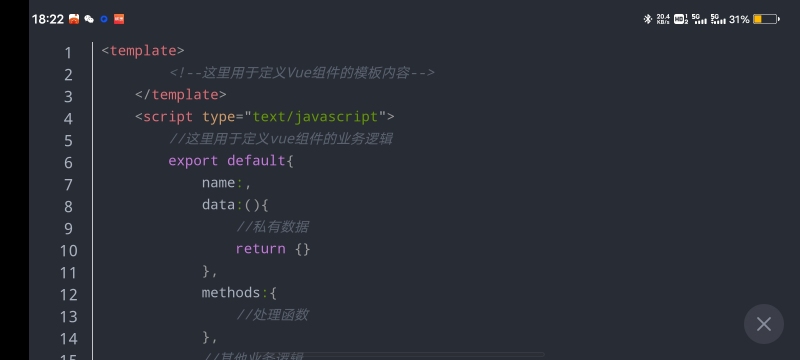
2.vue单文件组件vue单文件组件就是后缀为.vue的文件,文件中有三个部分的内容,代码去下:
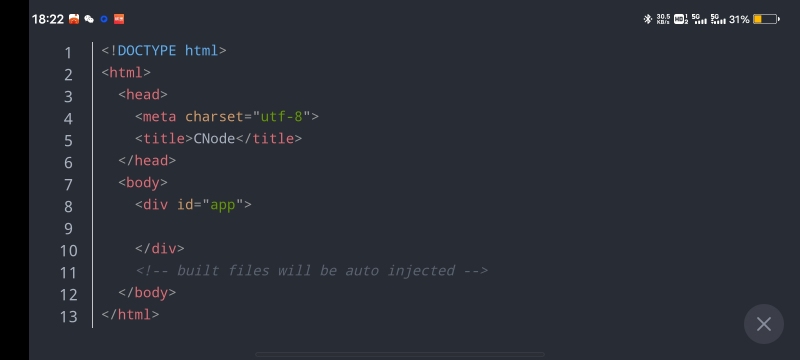
3.vue项目的运行顺序:首先vue会先执行index.html文件,代码如下:
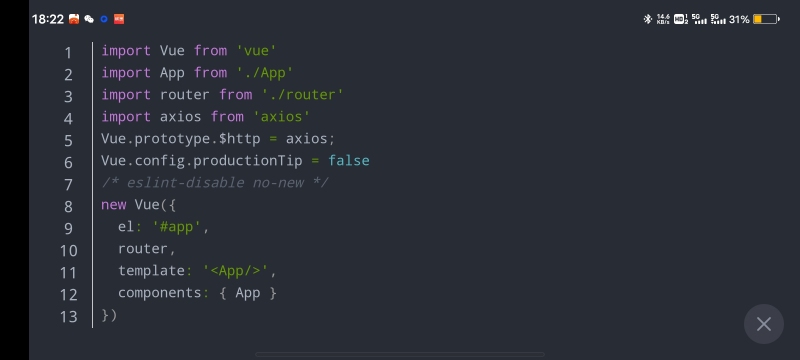
现在主页面已经有了一个id为app的div盒子vue会再加载main.js文件,该文件不需要被引入到index.html也会执行代码如下:
这里新建了vue对象,里面的component里是项目可能需要用到的组件,起到一种声明的作用,template是调用在component当中声明的组件。vue在执行main.js文件时,会自动定位到id为app的盒子,给他渲染template组件中的内容,组件的内容来自app.vue文件,然后会再执行路由文件,也就是router文件夹下面的index.js文件和app.vue中template中其他的组件内容以上就是vue执行过程的初步介绍4.Vue.prototype.自 定 义 变 量 名 = i m p o r t 导 入 的 变 量 名 : 把 导 入 的 包 挂 载 到 V u e 对 象 当 中 , 代 表 在 其 他 所 有 的 v u e 页 面 中 都 可 以 使 用 这 个 文 件 , V u e . u s e ( R o u t e r ) 也 是 相 同 的 原 理 , 自定义变量名 = import导入的变量名:把导入的包挂载到Vue对象当中, 代表在其他所有的vue页面中都可以使用这个文件,Vue.use(Router)也是相同的原理,自定义变量名=import导入的变量名:把导入的包挂载到Vue对象当中,代表在其他所有的vue页面中都可以使用这个文件
点击空白处退出提示














评论