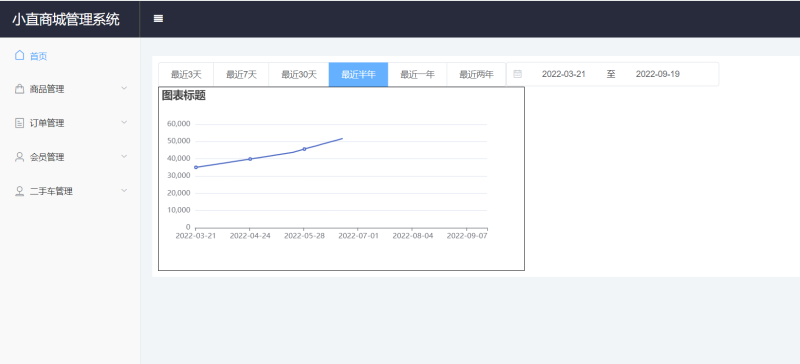
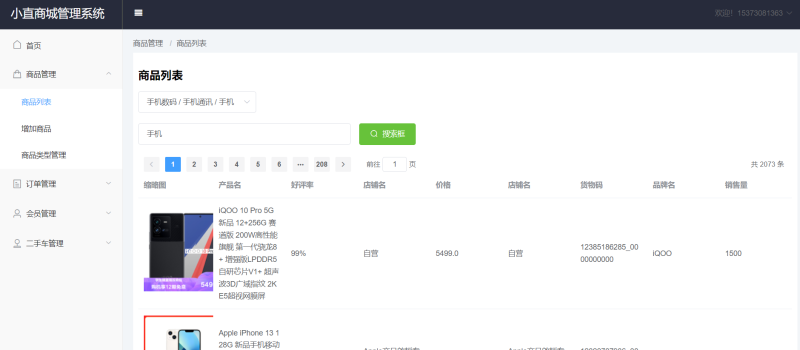
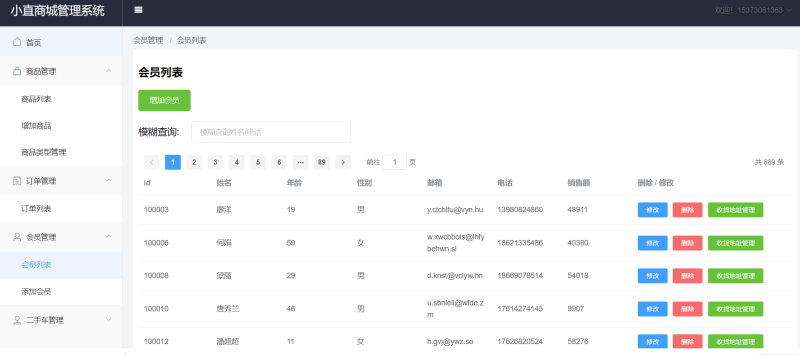
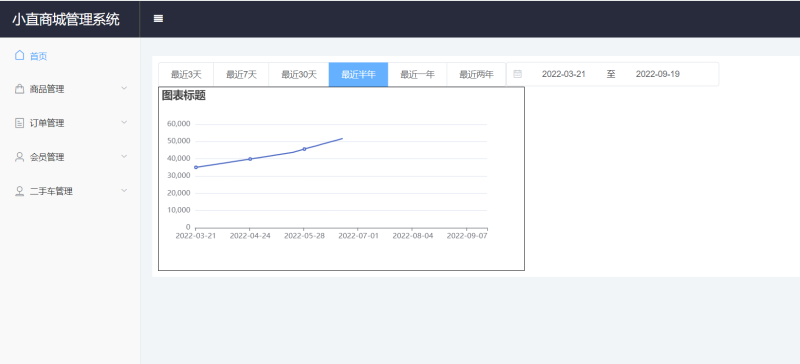
技术栈:Vue2.6 + Vue-Router + Vuex + ElementUI + Echarts + Vue-draggable + Vue-admin 主要负责: 1. 使用Vue-admin起步,优化路由,根据业务功能设计文件夹层次。根据路由对象的index值优化侧边菜单,使侧边 菜单能够自动根据当前页面路由自动开合子菜单; 2. 使用Echarts制作首页图表,结合el-date-picker实现了根据日期范围拉取图表数据,并使用disabledDate属性对 时间戳判定从而限定日期选择范围; 3. 使用el-table制作商品管理、会员管理等多个表格,实现了表格的分页、服务端排序、自定义列显示、多选,并结 合使用复选框、拖拽条、日期范围选择框、Tree组件制作了功能复杂的筛选器,可以进行富查询。使用el- autocomplete实现关键词智能感应; 4. 使用Vue-draggable实现了商品分类管理的拖拽功能,可以进行一级分类拖拽排序,更可以让二级、三级分类自由 拖拽到其他级别排序,并实时用axios发出Ajax请求命令服务器持久排序结果; 5. 自己封装了“省市县镇”地址选择组件,实现了行政区划的四级联动,用户可以自由回退更改任一级别行政区划,组 件使用v-model与外部交互,方便父组件读取、设置它的值; 6. 项目中,多次使用el-dialog或者el-drawer制作表单,表单实现了“一框两用”,即增加表单和修改表单为同一个表 单。表单有完备的验证功能,包括必填验证、正则表达式验证以及服务端验证等; 7. 使 用Vue-Router的参数功能,实现页面的跳转,子页面识别参数并发出具体Ajax请求。多个页面跳转之后,使用 Vuex保存页面访问顺序,以Tab形式进行显示,方便用户快速进行页面切换; 8. 实现了登录与注册。利用localStorage存储服务器返回的token值,对axios编写拦截器,遇见403状态码时,即命 令跳转到登录页面。利用Vue-Router的路由守卫,进行路由鉴权,识别meta中的鉴权标记,判断用户是否具备相关 权限。声明:本文仅代表作者观点,不代表本站立场。如果侵犯到您的合法权益,请联系我们删除侵权资源!如果遇到资源链接失效,请您通过评论或工单的方式通知管理员。未经允许,不得转载,本站所有资源文章禁止商业使用运营!

下载安装【程序员客栈】APP
实时对接需求、及时收发消息、丰富的开放项目需求、随时随地查看项目状态








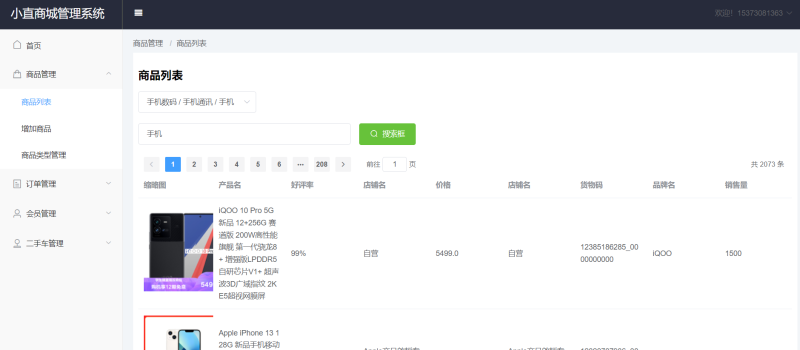
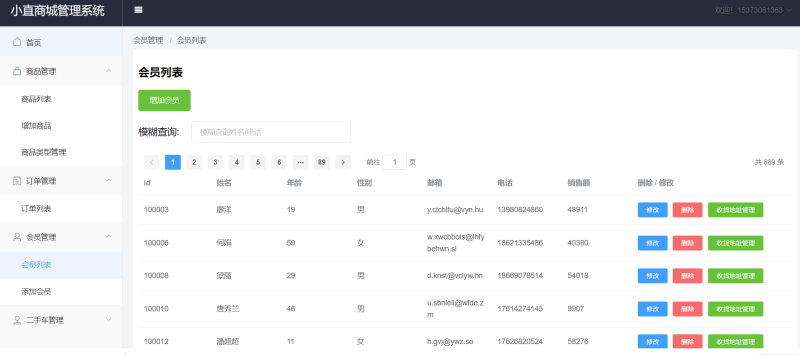
评论