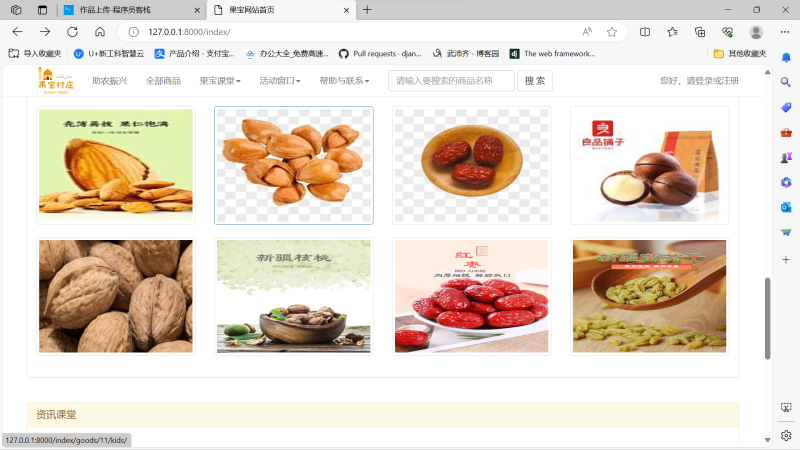
为了助力新疆干果销售,搭建了一个名为“果宝村庄”的网站。该网站的搭建主要是基于Python的Django这一Web框架,并结合了前端基础如HTML、CSS、JavaScript(DOM、BOM、jQuery)以及数据库工具MYSQL。该网站主要实现干果陈列展示以及用户下单功能,次要实现干果媒体资讯的宣传。
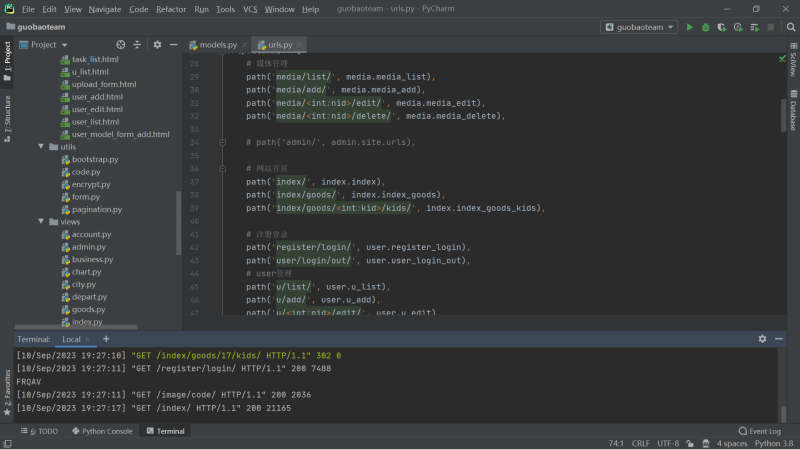
html采用模板继承,这样可以简化前端代码量,增强代码的可读性和重用性;views文件根据功能拆分成独立的Python文件,比如后台订单管理、商品管理、用户管理等都可以独立拆分出来,这样操作会方便之后的维护;新增utils文件夹,在该文件夹里放置一些自己写好的py文件,比如在model.py文件里数据表的基础上编写ModelForm表单放在form.py文件里再放到utils文件里,包括之后的分页组件模块、图片验证码模块等都可以打包放在utils文件里,这样做的好处是当项目代码量大时,可以让项目目录更有条理性,也方便之后的维护。
### 中间件middleware
可以实现不同用户访问不同的路由。比如设置一个进来中间件就可以实现“筛选”访问者功能。中间件给所有需要验证用户信息的网站路由添上一道门。只有经过cookie、session验证通过的用户才可以访问,否则会被重定向到登录注册界面。
### ModelsForm和Ajax
作为本项目网站的两种数据处理方式来对数据进行增删改查。下面对这两种方式的前端页面操作的某些特点区别进行简单说明。若采用ModelForm让用户提交表单,流程大致是,用户点击按钮,跳转到填写表单页面,填写完后点击提交,然后返回指定页面。若采用Ajax让用户提交表单,流程大致是,用户点击按钮,弹出模态框,用户在模态框里填写表单,点击提交,还是之前页面。可以看到这两种提交表单方式的一大区别就是,ModelForm方式会刷新当前页面,Ajax不会刷新当前页面。当然这两种方式的实现在后端代码的实现是不同的,ModelForm需要编写表单代码,Ajax需要Ajax请求代码。限于篇幅,这里就不详细叙述了。
点击空白处退出提示












评论