1、使用vue3+vite+element-ui进行开发,实现响应式布局,并且可以加快开发效率。
2、使用vue-router技术,对需要跳转的页面进行路由配置。
3、安装配置Axios,用于创建axios实例、拦截请求和相应。
4、创建http.js,用于封装开发所需用到的各种请求。
5、使用element-ui组件库搭建页面,并使用后端接口进行对接,实现相应效果。
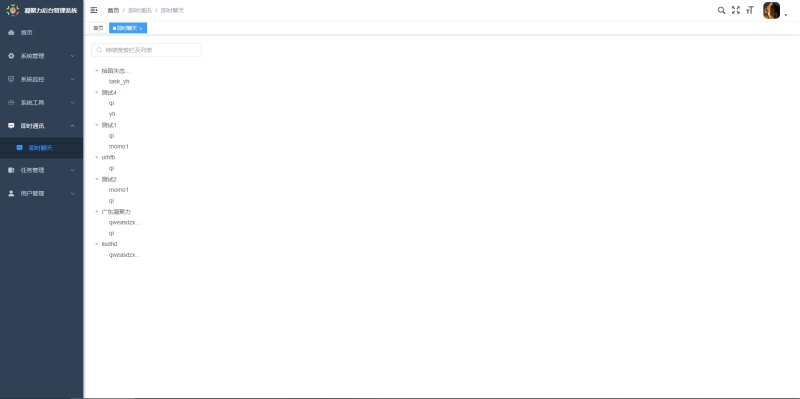
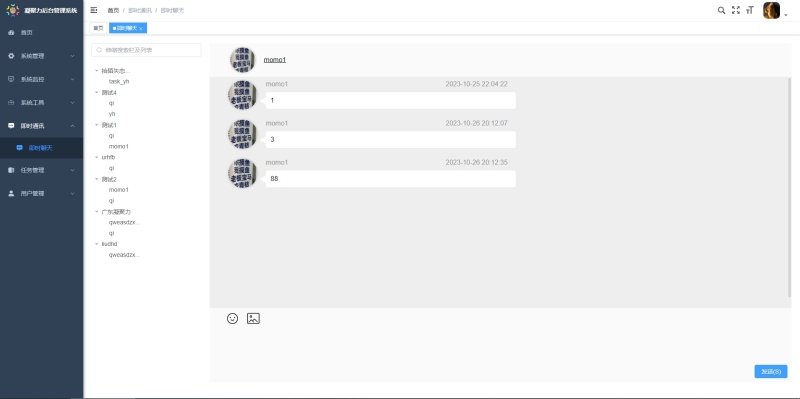
6、在后台管理中添加聊天功能,使用后端接口获取客服分组消息,客服点击分组消息,跳转到相应的对话聊天框,可以与用户进行对话,其中使用了轮询技术,每秒获取最新消息,让客服可以第一时间看得到最新消息,并且添加包表情包以及文件发送功能,客服可以发送表情包以及文件给客户,还使用了顶部滑动监听事件,客服向上开始滑动,停止轮询事件,滑动至顶部刷新历史记录,如果向下滑动至底部,则重新开启轮询事件,可获取最新消息。
点击空白处退出提示














评论