项目介绍:
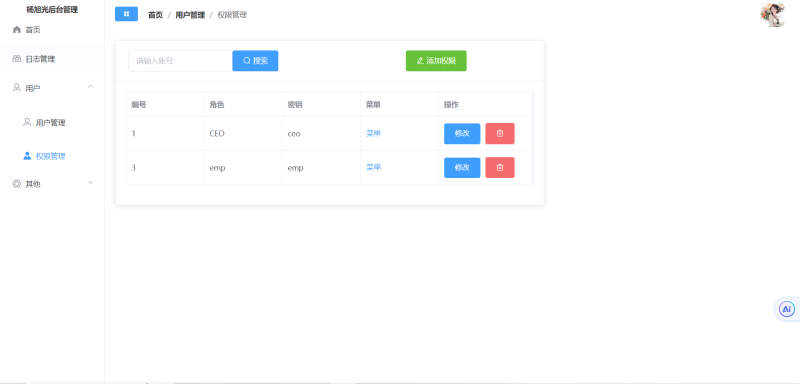
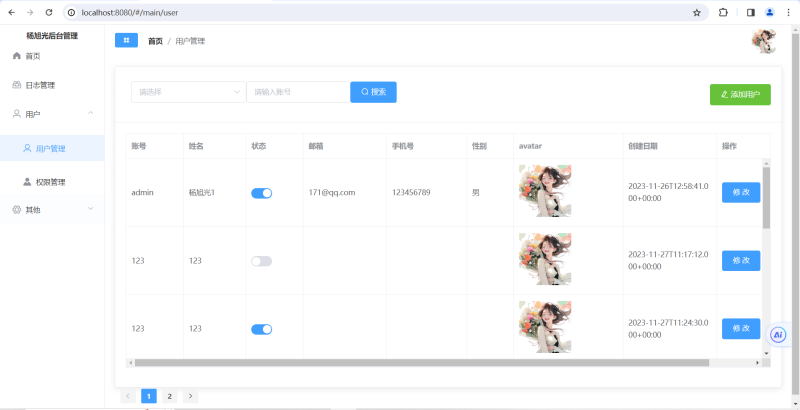
这是一个基于前后端分离的项目,用于员工管理,权限的管理,每个员工有不同的权限来访问不同层次后端接口:admin在数据库中是CEO的角色,具有所有的权限 ,小猪是一个普通的员工只有查看的功能。admin可以对其他的角色进行分配管理角色,
后端:springBoot+springSecurity+myBatis-plus+MySql+Redis+JWT
前端:vue+axios+router+Vuex+ElementUI+less(css解析器)+vuex-persistedstate(前端数据持久化工具)
工具:Apifox linux Docker nginx
难点:用户进行持久化和分页数据持久化的时候,如何进行及时的更新数据持久化,我的方法,在js文件中定义方法和参数,当我每次有新的数据进行更像时候,都会 调用该方法,可以做到方法的更新,
特点:后端实现security,配置的一个拦截器,用户访问后端接口会被(JwtAuthenticationTokenFilter)拦截器拦截,login路由放行,从请求头获取token,然后通过我定义的JwtUtil中的parseJWT解析,解析后和UserDetailsService类中查询到的密码进行比对它会返回一个UserDetails对象,将查询到的数据封装成一个对象,如果结果为true,会将用户信息存入Redis。结果为folse,直接返回,登陆成功返回用户的token,和该用户权限信息和个人信息。在前端处理。
PreAuthorize("hasAuthority('system::dept:list')")注解是对接口一个权限,当我们访问接口的时候,会被MyExceptionAccessDeniedHandler拦截,当用户不具有该权限,会直接返回。
当token过期的时候,会被MyExceptionAuthenticationEntryPoint拦截器拦截到,直接返回认证失败需要重新认证,前端定义的repsonse拦截器拦截到后,提示token过去,重新路由到login页面,让用户进行登陆
数据库有4张表,sys_menu(菜单表),sys_role(角色表),sys_role_menu(角色关联用户表),sys_user(用户信息表),sys_user_role(用户关联的角色表)
通过Nginx的一个反向代理,项目放在docker容器中通过docker-compose运行拉取docker项目依赖的镜像
点击空白处退出提示












评论