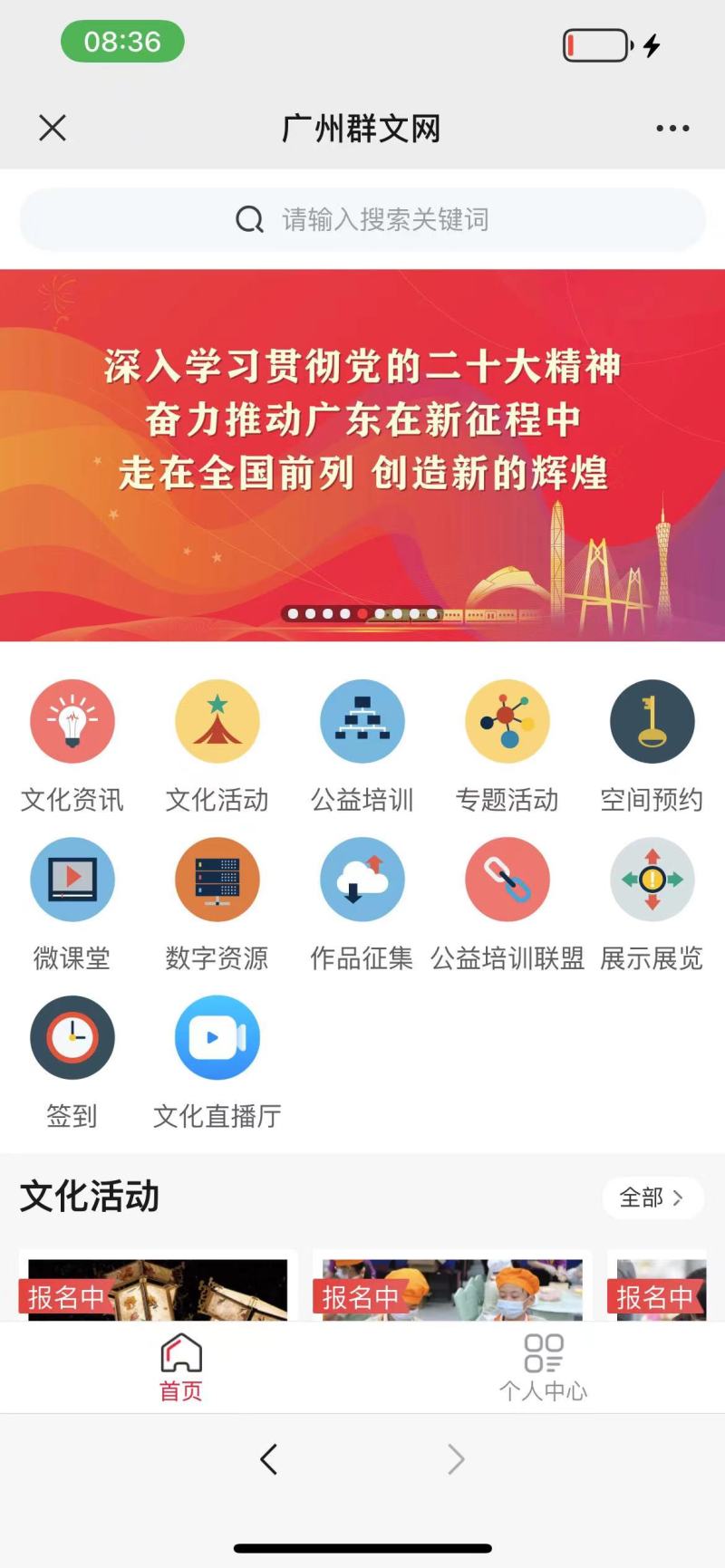
项目描述:本项目是一个承接广州市文化馆的一个项目,主要是为了面向广州市的市民,文化馆发布公告,
举办市民活动,教程。开展文化馆历史讲解直播课程等等,包含了首页,我的,两大核心模块,其中首页包
含了广州市文化馆的活动、培训、公开课还有各分区文化馆的信息等
技术架构:Vue 全家桶、Vant UI 框架
个人职责:
1、 负责产品的前端开发和页面制作;
2、使用 git 版本管理进行团队协作开发;
3、负责该项目的页面提供优化方案;
4、负责活动培训整个模块,包括列表、详情、分享二维码、签到二维码等功能;
5、负责作品征集整个模块,包括列表、详情、上传作品(图片、视频、音频等)点赞等功能;
6、与 UI 和后台开发人员保持沟通,能快速理解和解决各方面的需求,并且落实为具体的开发工作.
技术要点:
1、 使用 h5 的 canvas 绘图,实现点击分享生成海报。
2、引入腾讯地图 sdk 工具,在网点服务页面获取用户当前位置的经纬度
3、设置前置导航守卫 beforeEach ,验证本地存储是否有登录的用户信息 token。
4、使用 async 和 await 对网络请求做了分步请求,优先请求用户视图层的数据。
5、封装 Axios 请求拦截和响应拦截,统一管理和维护。
6、优化用户体验,用 vue-lazyload 插件,对商品页面图片懒加载。
7、使用 qrcodejs2 插件生成二维码,并且做成签到二维码;
8、引入 vue-baberrage ,实现直播弹幕功能
9、监听屏幕滚动事件,当用户滚动到底的时候才去发起后面的网络请求,减少不必要的请求次数;
点击空白处退出提示












评论