在本项目中,我们成功地构建了一个功能丰富的数据可视化平台,该平台分为以下几个核心功能模块:
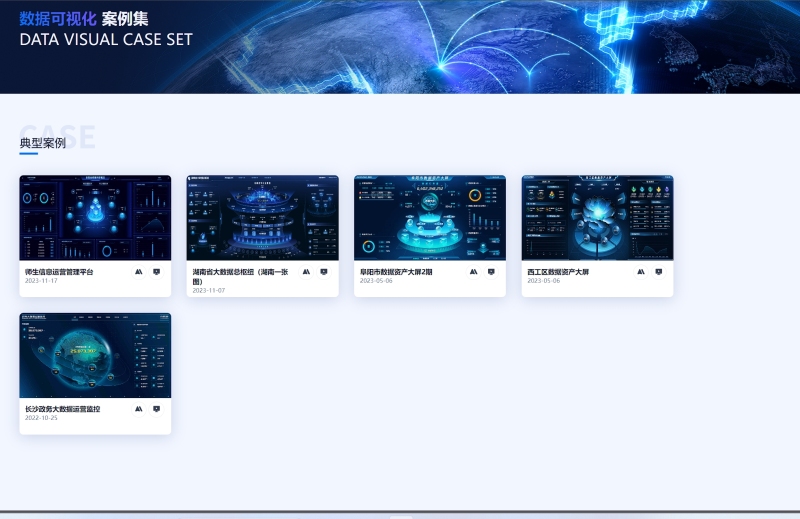
数据大屏展示:为用户提供了一个动态和交互式的数据可视化界面,能够实时展示和监控关键业务指标。
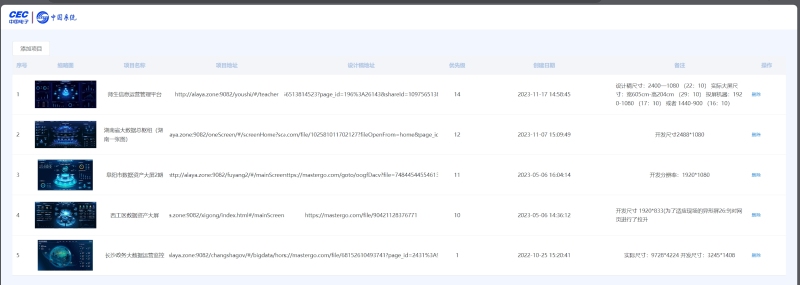
设计稿展示:提供了一个集成的平台,让设计师能够上传和展示他们的数据可视化设计稿,供其他团队成员查看和反馈。
大屏数据编排:使用户能够自定义和编排大屏上的数据展示,包括选择不同的数据源和可视化组件。
作为项目的核心开发者,我负责以下任务:
后端开发:利用Node.js和MySQL搭建了平台的后端服务,实现了数据处理和API提供。
前端开发:使用Vue.js构建了前端展示层,实现了数据的动态加载和实时展示。
服务器配置:通过配置Nginx服务器,确保了用户访问数据大屏时的高性能和高可用性。
脚本编写:编写Shell脚本来自动化部署流程,提高了开发效率和发布的稳定性。
通过这些技术的综合应用,我们最终实现了一个既美观又高效的数据可视化平台,极大地提升了客户对数据分析的能力和效率。
在开发过程中,我们遇到了一些技术难点:
数据实时性:通过建立WebSocket连接,实现了数据的实时更新,保证了大屏数据的即时性。
前端性能优化:采用了Vue.js的懒加载技术和组件异步加载,优化了页面加载速度,提升了用户体验。
自动化部署:编写Shell脚本,结合持续集成(CI)流程,实现了从开发到生产环境的一键部署,降低了人为错误并加快了部署速度。
通过这些解决方案,我们克服了开发过程中的挑战,确保了平台的稳定运行和高效性能。
点击空白处退出提示












评论