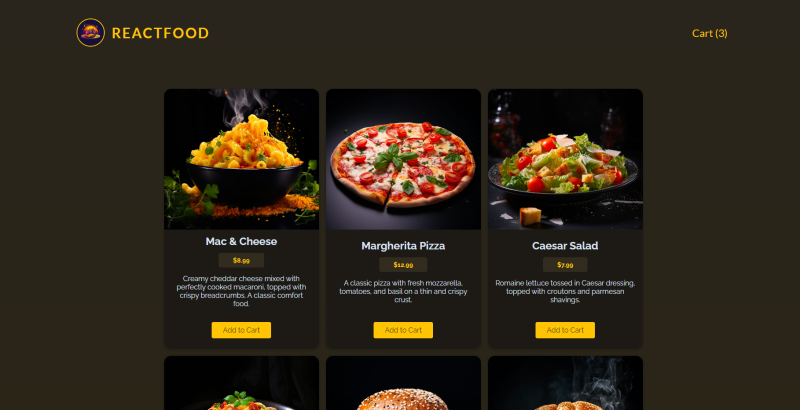
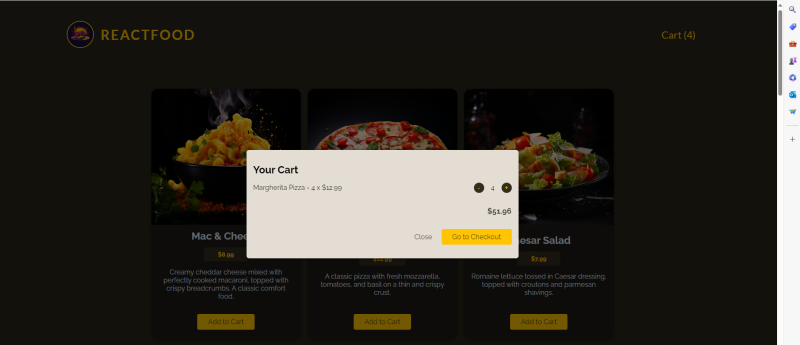
- 使用 React.js 框架, Node.js, HTML5、CSS3和JavaScript, 完整实现了一个点餐系统,支持用户浏览菜单(Meals.jsx)、添加商品到购物车(Cart.jsx)、编辑购物车项(CartItem.jsx)和结账(Checkout.jsx),同时提供了错误处理(Error.jsx)和用户界面的反馈
https://github.com/qyy752457002/React-Food-Order-App
- 利用Node.js和Express框架实现的后端服务,包含两个主要路由处理函数:app.get(/meals)用于检索餐品列表,app.post(/orders)用于处理订单提交
- 设计并实现了三个核心UI组件——Button.jsx(按钮)、Input.jsx(输入框)和Modal.jsx(模态框)
- 采纳了前后端分离的开发模式,其中前端的Meals.jsx组件通过/meals请求与后端获取数据,Checkout.jsx组件通过/orders请求向后端提交订单信息
- 开发了自定义的React钩子useHttp.js,以封装fetch调用,简化了组件内部的HTTP请求逻辑,并增加了代码的复用性和可维护性
点击空白处退出提示












评论