项目名称:全方位幼儿美育教学平台
项目描述:
全方位幼儿美育教学平台是一款集教学、备课、家长查看、后台管理以及个人兴趣学习等多功能于一体的综合性教育平台。该平台致力于提供全方位的幼儿美育教学服务,旨在通过科技手段,提升幼儿美育的教学质量和效率,增强幼儿的艺术素养。
技术架构:
前端技术:该项目采用了Vue3作为主要的前端框架,利用其优秀的性能和灵活的设计,实现了高效的用户界面开发。同时,我们还使用了Piana、TS、Three.js和Echarts等技术,让数据的展示更直观、更美观。其中,Three.js用于实现3D数据可视化,Echarts则用于构建各种数据图表。
后端技术:项目后端采用Java作为主要开发语言,利用其稳定、高效的特性,实现了大数据的处理和分析。数据库方面,我们选择了MySQL,一个广泛使用的关系型数据库,它能够有效地存储和管理大量的数据。
功能特点:
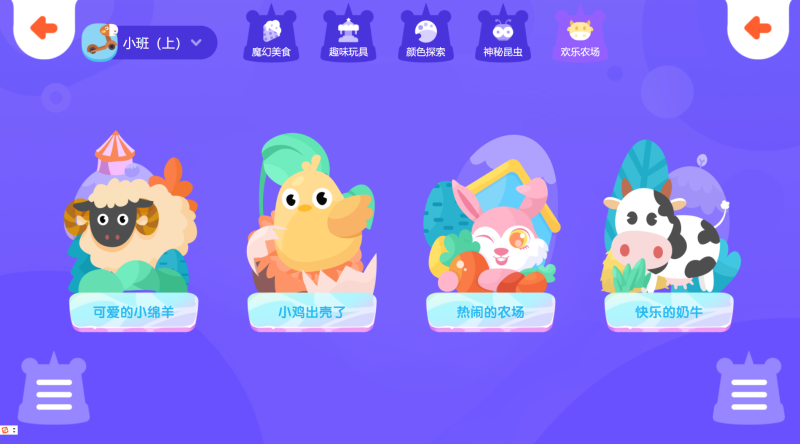
Web教学系统:为教师提供丰富的教学资源和工具,支持在线教学和课堂管理,提高教学效率。
微信小程序教师备课系统:为教师提供便捷的备课工具,支持在线备课和课程管理,提升备课效率。
微信小程序家长教学查看系统:让家长能够实时查看孩子的学习情况,增强家校沟通,提高教学质量。
全平台后台管理系统:提供全面的数据管理和分析工具,支持用户管理、数据分析、系统设置等功能,实现平台的高效运营。
个人兴趣学习APP:为学生提供个性化的学习资源和工具,支持在线学习和兴趣发展,提高学习兴趣和效果。
应用场景:
全方位幼儿美育教学平台将广泛应用于幼儿园、美育机构、家庭等,为他们提供全方位的美育教学服务,帮助幼儿提高艺术素养,增强创新能力,培养良好的审美情趣。
使用vue-cli搭建整个项目的结构,利用html5和css3进行页面设计,保证页面的视觉效果和用户体验。
利用axios进行接口封装,配置请求和响应拦截器,实现token的统一添加和错误的统一处理。
使用Vue3+TypeScript和uni-app进行项目的开发,提高项目的开发效率和质量。
使用Vant、unplugin和Element等前端框架和工具进行页面布局和组件设计,提高页面的渲染效果和用户体验。
引入高德地图API、echarts、canvas等工具进行数据可视化和动态效果的实现,提供用户友好的交互体验。
使用vuex、pinia等进行全局状态管理,实现数据的共享和持久化。
使用Vue-router进行页面跳转,利用其全局前置守卫进行权限控制。
使用uni-app的request API、uni官方支持的获取用户信息的方法、微信提供的API等进行数据请求和处理。
使用Vant的van-list和van-pull-refresh实现列表的上拉加载和下拉刷新,使用swiper实现轮播图功能。
使用watch、watchEffect等进行数据的监听和处理,实现数据的动态更新和响应式变化。
使用Vue-Quil-Editor、native-type等插件和属性进行富文本编辑和表单提交。
对开发的前端功能进行功能测试,找出并修复可能存在的问题,确保功能的正确性和可靠性。
收集和处理用户反馈,对产品进行持续改进,提高用户满意度。
点击空白处退出提示














评论